相信有很多朋友都在使用虾米听歌,某日想把收藏的歌曲下到手机里面,但是在虾米下载需虾币,囧。
于是google搜索方案之,发现一个不错的软件。 iDown——专门用于下载网络在线视频,在线音乐的小工具。
挺好用的一个小软件,直接把歌曲的地址复制到输入框,确定就开始下歌了。但是收藏的歌曲有上百首,一次拷贝一首,打开一个歌曲页面,拷贝地址出来,要死人的,重复的工作坚决要交给机器来做,于是写了一个js小脚本,用来在虾米收藏list页上抓取歌曲页面的地址。
因为虾米js库使用的jquery,所以直接用jquery写的脚本。
var arr = [];
$('.song_name a:nth-child(odd)').each(function(){
arr.push(decodeURI(this.href))
});
console.log(arr.toString().replace(/\,/g,'\n'));
var arr = [];
$('.song_name a:nth-child(odd)').each(function(){
arr.push(decodeURI(this.href));
});
console.log(arr.toString().replace(/\,/g,'\n'));
脚本使用条件:带有命令控制台的浏览器,Firefox(装firebug),chrome,ie9等浏览器。
firefox使用方法:
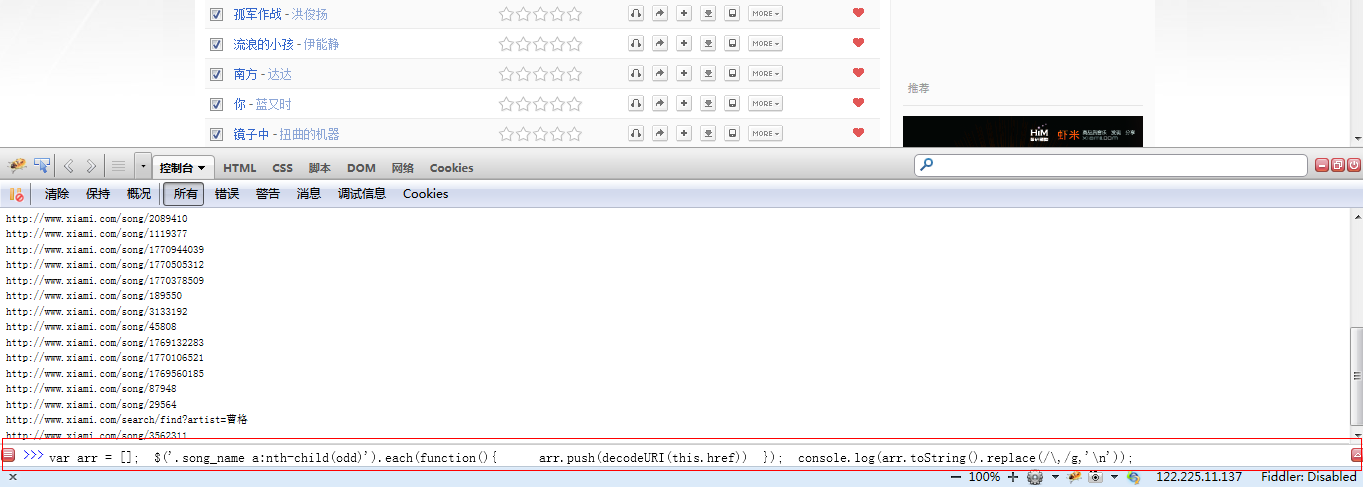
按F12打开firebug页面,选中控制台Tab。
在下面输入框中输入上面命令,ctrl+回车,就会在上面输出当前页,歌曲的地址,拷贝出来扔到iDown的批量添加任务中去。
chrome和IE同理。chrome中输入命令的是‘console’面板。ie是‘控制台’面板。
1。登陆豆瓣
3。按f12代码区选最右那个标签 或者 点击右上角> 工具 > javascript console
4。粘贴下列代码(注意把第一个6换成你的红心歌曲的总页数)
var tpage = 6;
var page = 1;
var n = 0;
var songNum=0;
$("div.copyright").html("");
for(page=1;page<=tpage;page++) {
n = (page - 1) * 9;
var url = "http://douban.fm/mine?start=" + n + "&type=liked";
$.ajax({
type:"GET"
,url:url
,async:false
,dataType:"html"
, success:function(html){
songNum+=$(html).find("div.song_info").length;
$(html).find("div.song_info").each(function(s) {
var d = "";
d=$(this).find("p.song_title").first().text()+"-"+
$(this).find("p.performer").first().text()+"-"+
$(this).find("p.source>a").first().text()+"<br>";
$("div.copyright").html($("div.copyright").html()+d);
});
$("div.copyright").html($("div.copyright").html()+"此页面收集到歌曲:"+$(html).find("div.song_info").length+"<br/><br/>");
}
});
}
var page = 1;
var n = 0;
var songNum=0;
$("div.copyright").html("");
for(page=1;page<=tpage;page++) {
n = (page - 1) * 9;
var url = "http://douban.fm/mine?start=" + n + "&type=liked";
$.ajax({
type:"GET"
,url:url
,async:false
,dataType:"html"
, success:function(html){
songNum+=$(html).find("div.song_info").length;
$(html).find("div.song_info").each(function(s) {
var d = "";
d=$(this).find("p.song_title").first().text()+"-"+
$(this).find("p.performer").first().text()+"-"+
$(this).find("p.source>a").first().text()+"<br>";
$("div.copyright").html($("div.copyright").html()+d);
});
$("div.copyright").html($("div.copyright").html()+"此页面收集到歌曲:"+$(html).find("div.song_info").length+"<br/><br/>");
}
});
}
按回车
5。稍等一下,下拉页面,歌曲清单就出来了


No comments:
Post a Comment